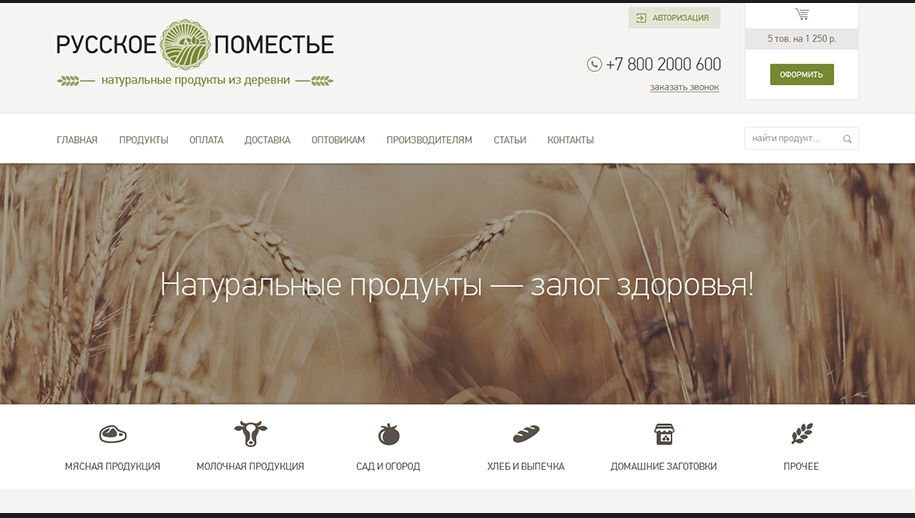
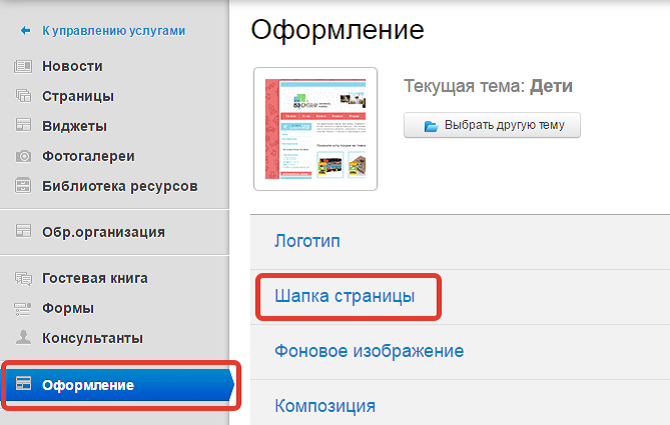
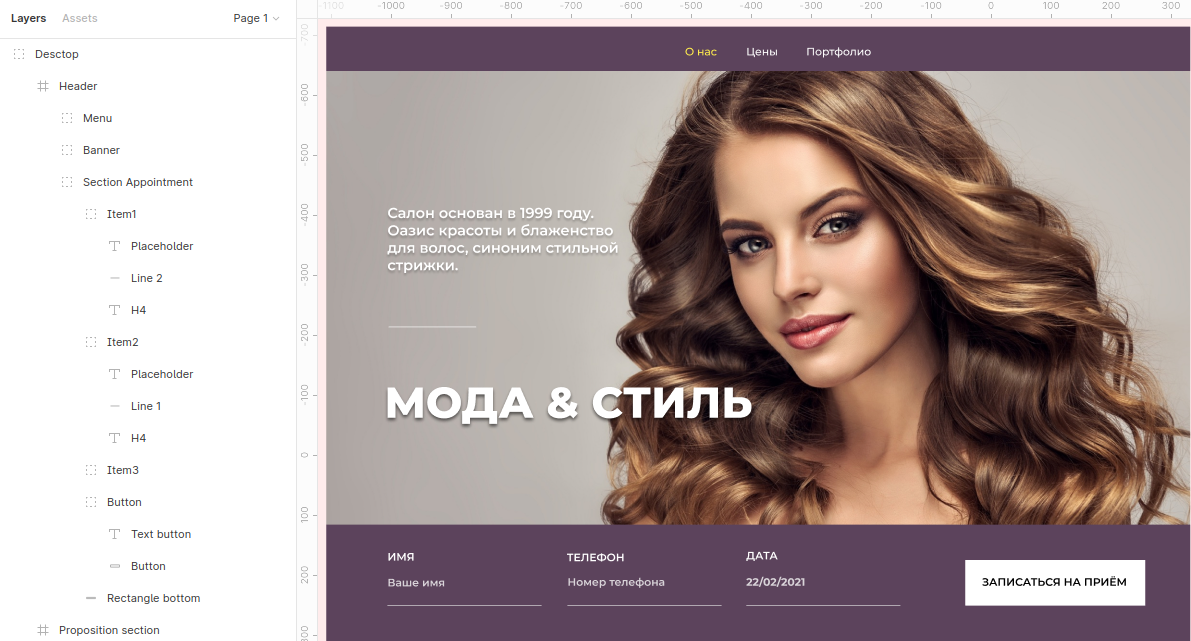
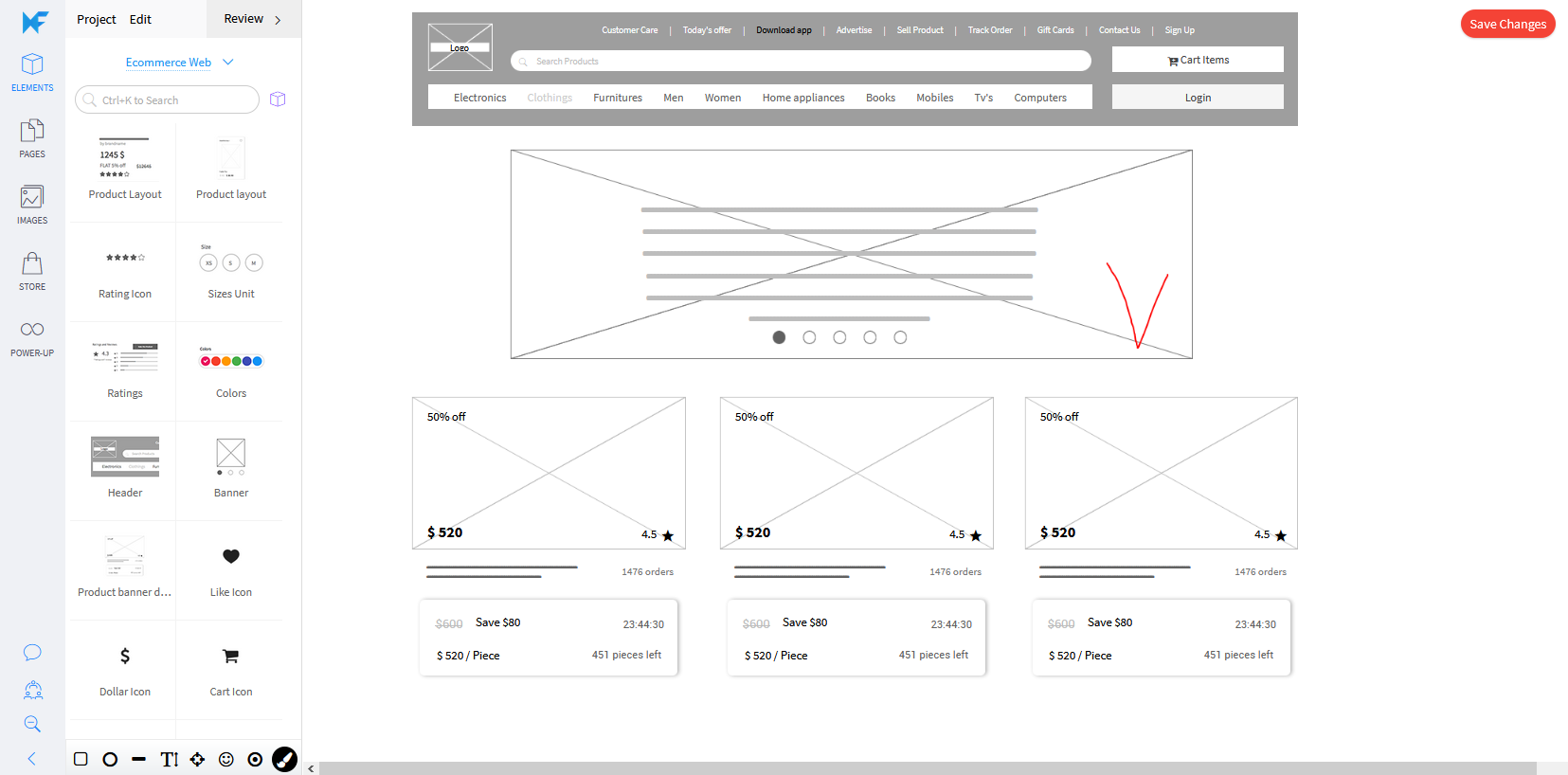
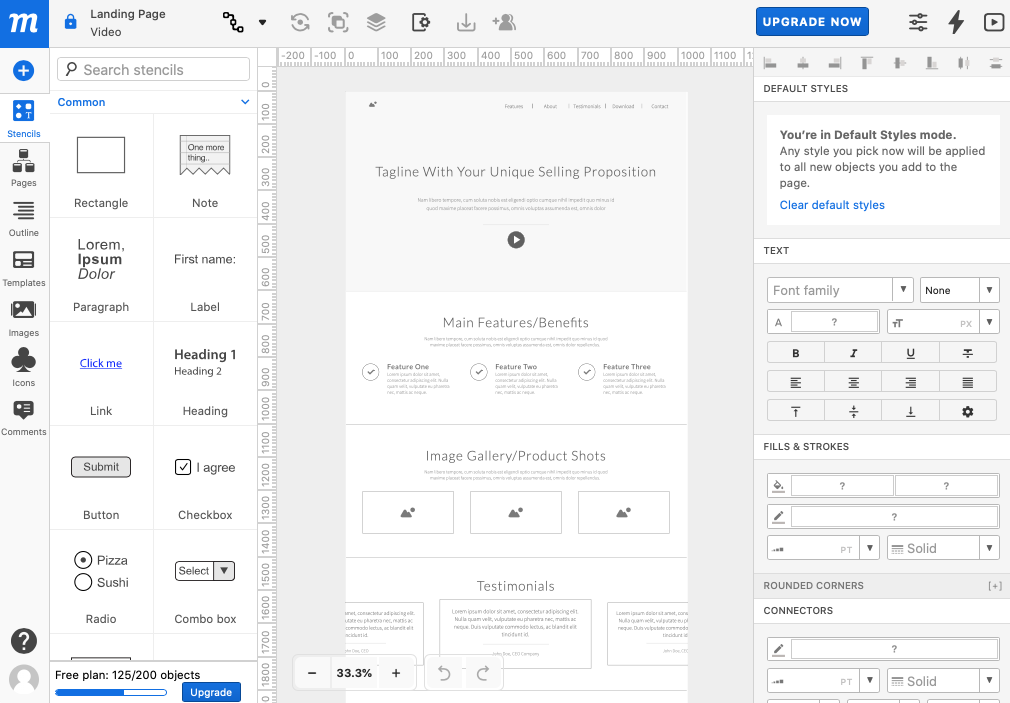
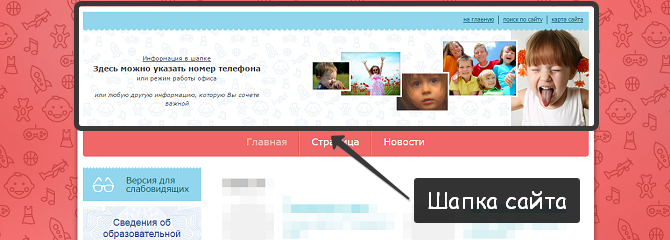
Как сделать свой дизайн на свой сайт - Работаем над дизайном сайта Как сделать шапку для сайта

Быстрый просмотр PSD исходников. Программа FastStone Image Viewer
Code within code. Как создать сайт. Html и CSS Часть 2. Приветствую всех, в данной части разберем блочную верстку, как сделать "шапку" сайта, контент, "подвал" сайта и как все сверстать чтобы не уезжало Ну, и сразу на примере. Откройте index. ПРОграммирование с нуля: курсы и обучение.









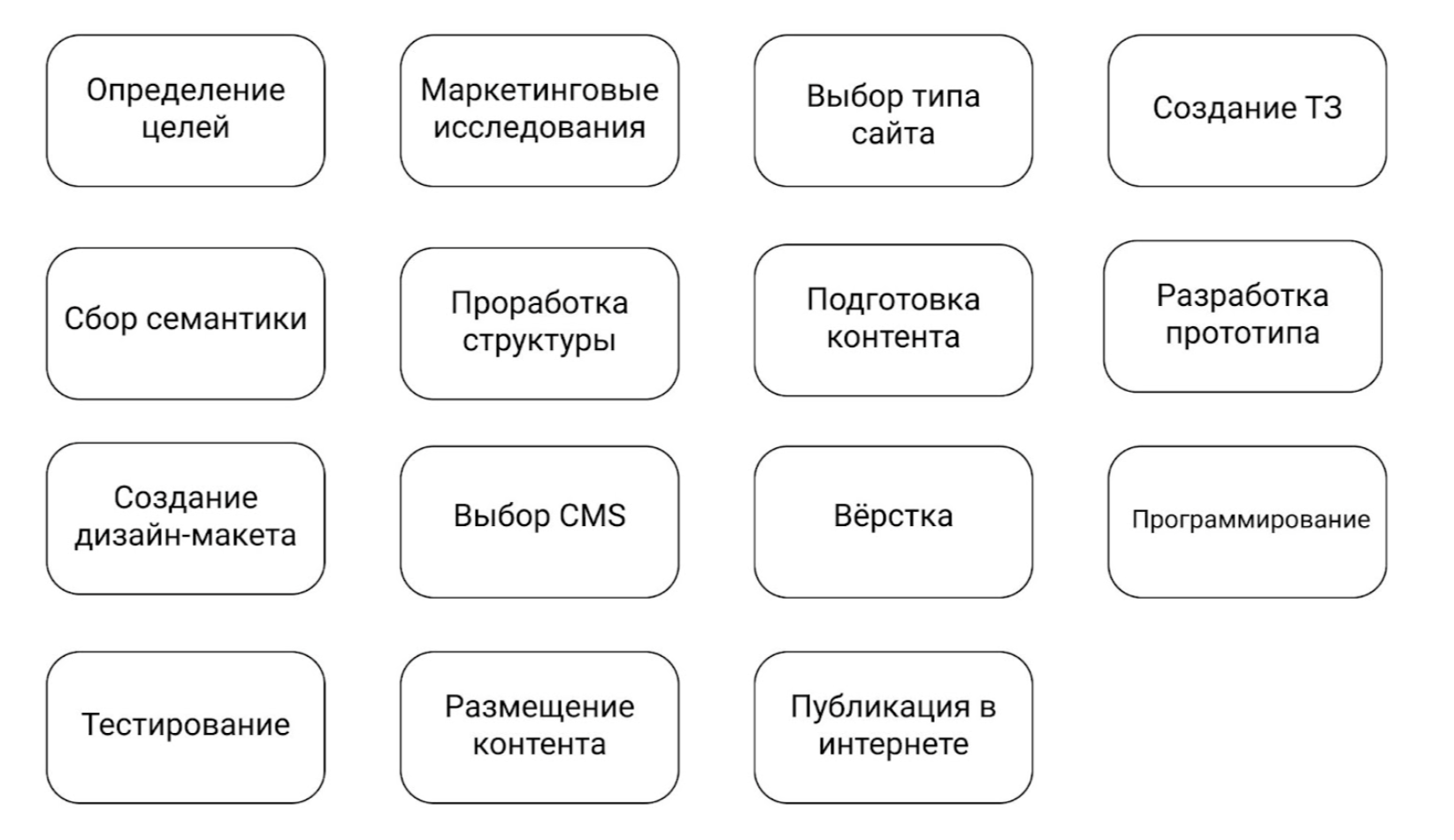
Когда у вас возникла мысль сделать сайт, это значит, что назрела такая необходимость. Теперь вы можете пойти двумя путями:. Стоимость создания сайта всегда зависит от того, какой это сайт и насколько он будет сложным. Сайты-визитки и лендинги, как правило, простые, сделать их — это быстрее и дешевле, чем другие. Дорогие сайты — это такие, где есть сложная структура, множество разделов, уникальная вёрстка, особенный дизайн и повышенный уровень функций. Чем сложнее устройство сайта, тем он дороже.













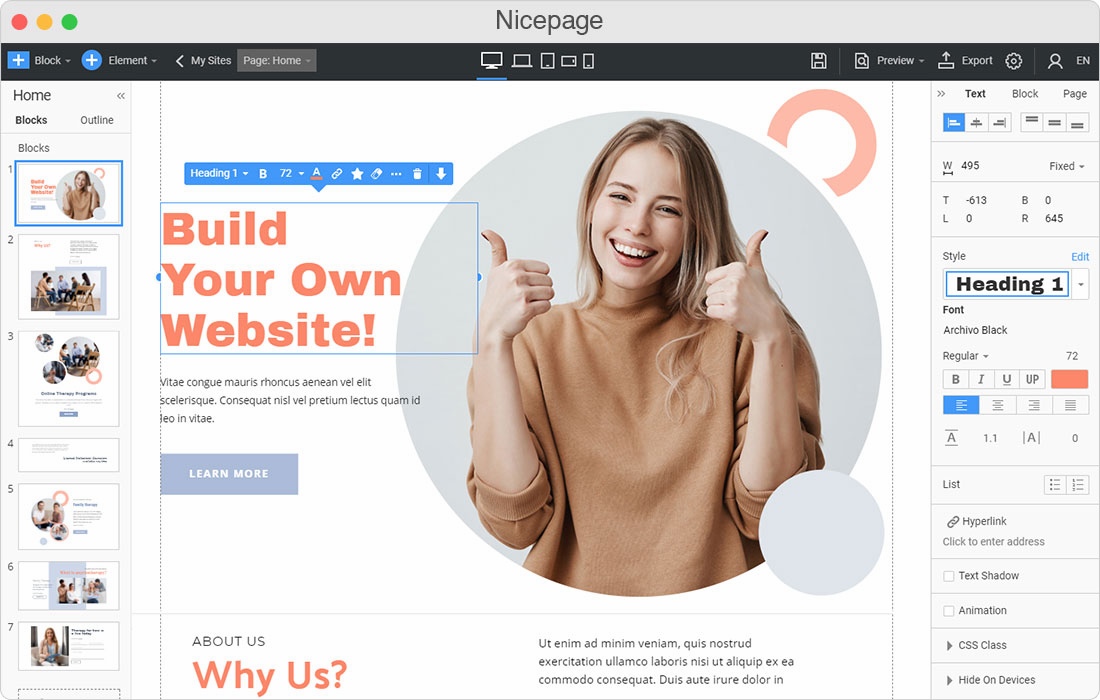
Учимся делать веб-сайты с нуля до трудоустройства. Сегодня будем делать красивый дизайн сайта. Мы большие молодцы.








Похожие статьи
- Что делать если у меня не работает игра ассасин 3
- Бюджетный роспись это - Вязаные шапки спицами Описание и схема вязания узора
- Шапка капор меховой пошить своими руками - Как сшить кубанку : выкройка шапки кубанки : Hand-made
- Модные шапки с косами спицами с описанием - Более 25 лучших идей на тему «Вязаные шапки» на Pinteres