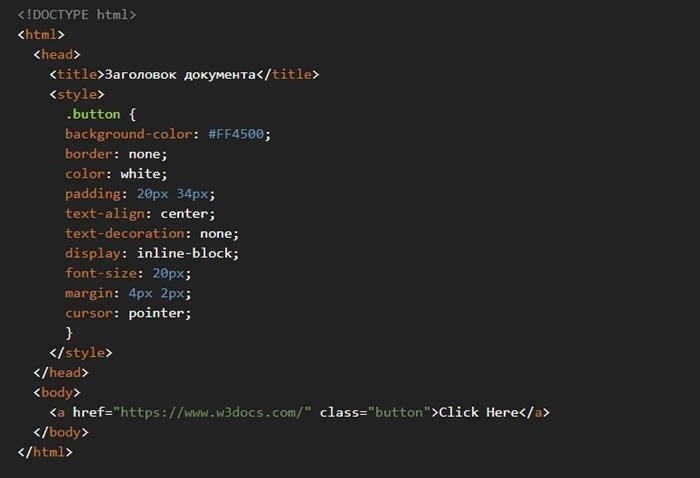
Как сделать кнопку для сайта из картинки

Использование кнопки для запуска действия или последовательности действий
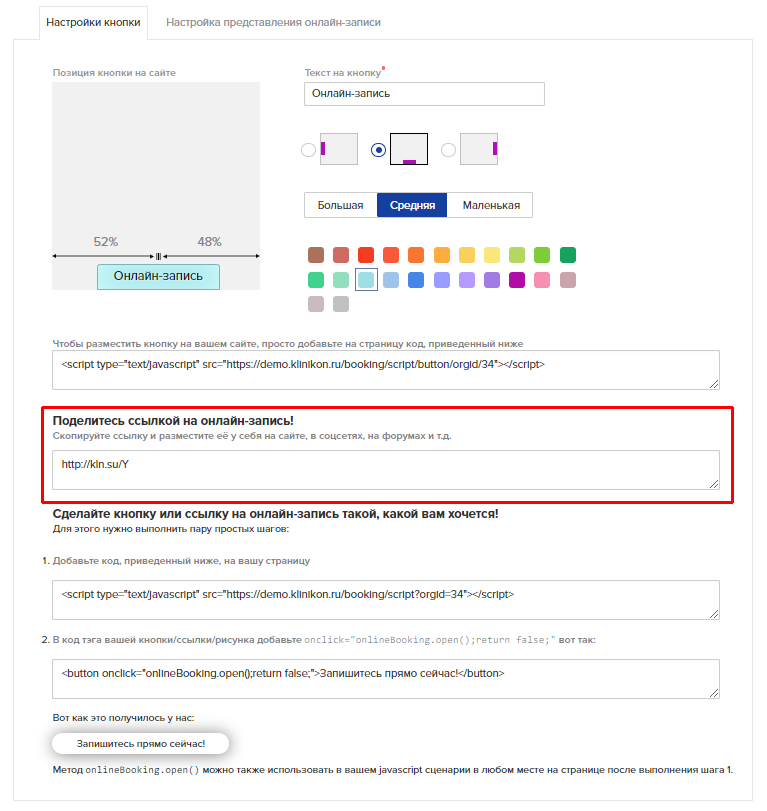
Создайте себе кнопку для сайта в режиме онлайн, выбирайте цвета, отступы и другие параметры. Получите код кнопки и вставьте себе на сайт. Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству. E-mail: daruse93 gmail.











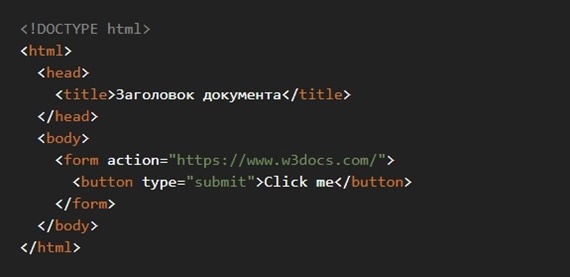
Все сервисы Хабра. Верстаю впервые, если это так правильно называется и знаний во мне столько, что я даже не знаю как создать кнопку из картинки. Если не затруднит, объясните очень подробно, как сделать с картинкой и с глиф-иконкой в отдельности. Если не понятно что я прошу, то вот смотрите - мне нужна кнопка с моей картинкой-иконкой, но я не знаю, нужно ли переопределять стили bootstrap или же просто вставить картинку и повесить на нее событие клика.





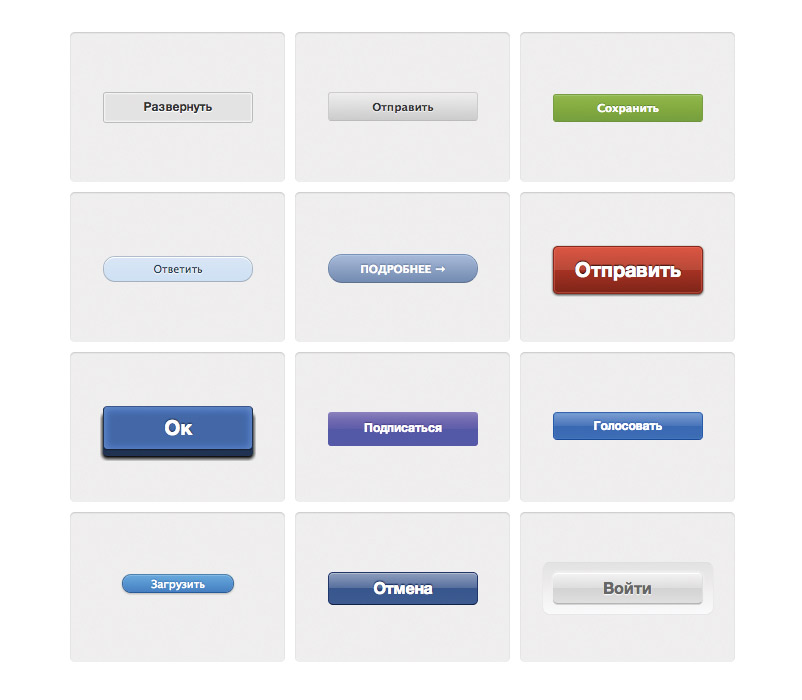
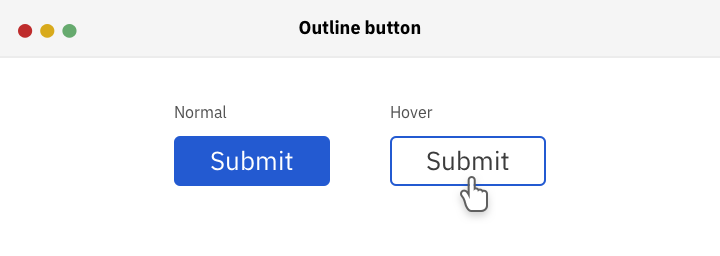
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке. Пробелы в надписи на кнопке, в отличие от текста HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки.