Дизайн заголовка сайта - CSS стили для заголовков сайта

Стили заголовков шрифта: размер и начертание
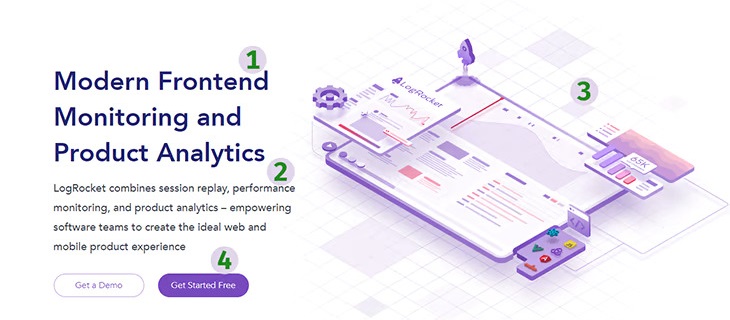
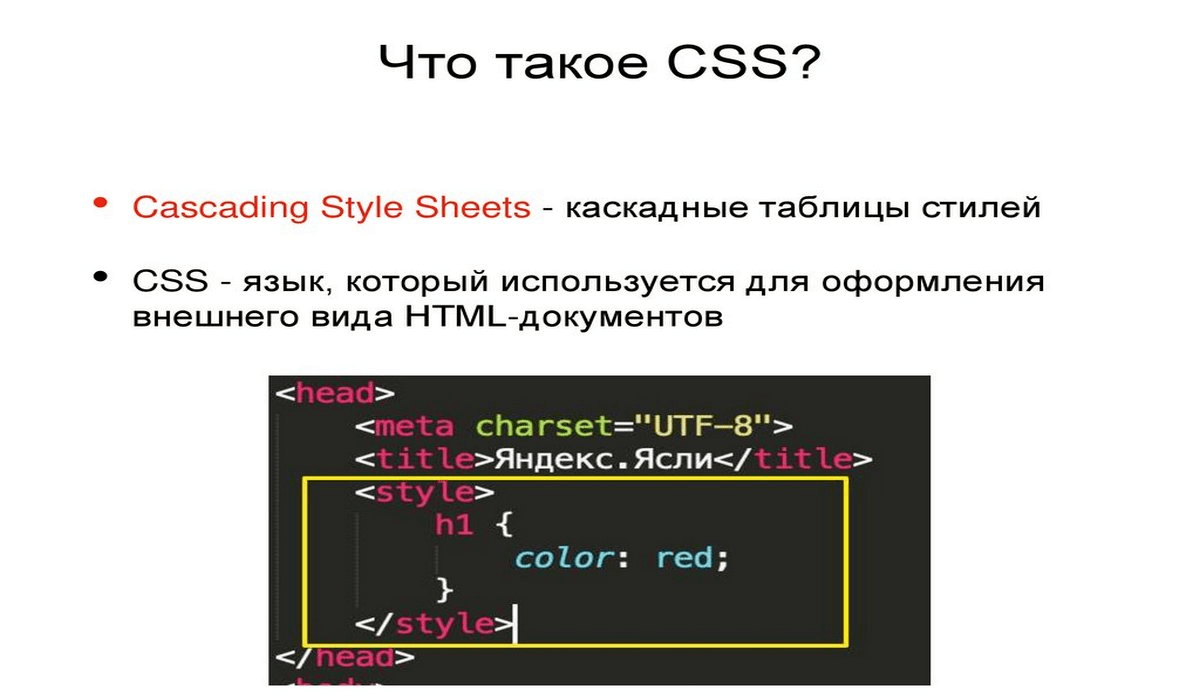
Заголовки должны быть большими, жирными и громкими, чтобы привлекать внимание пользователя за несколько секунд. Мы перевели статью о стилях заголовков, сегодня предлагаем изучить градиенты. В заголовках обычно содержится текст, набранный крупным шрифтом, выделенный начертанием или цветом. К нему иногда прилагается описательный подзаголовок, изображения и кнопки призыва к действию. Если работаете с брендбуком, сосредоточьтесь на фирменных цветах. Если инструкций нет, сначала подберите сочетающиеся цвета, потом приступайте к оформлению.














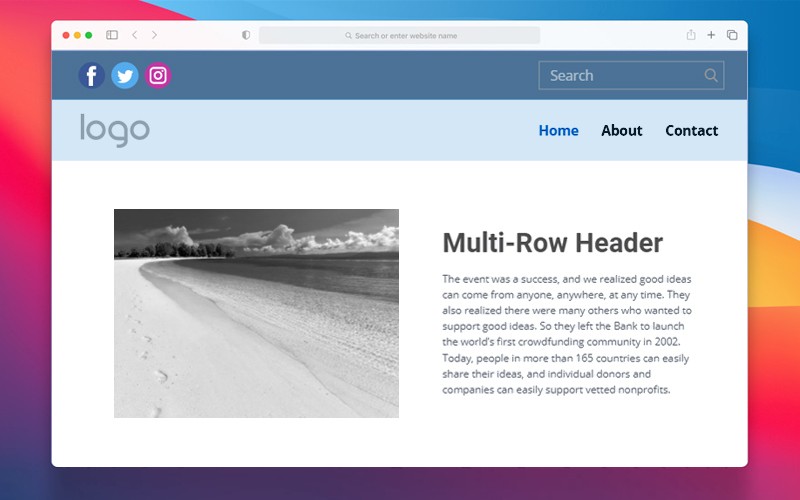
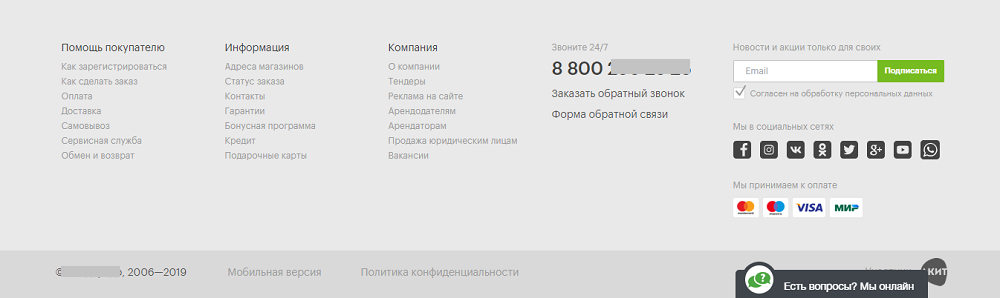
Каждый сайт имеет заголовок по всей ширине под панелью глобальной навигации и на всех страницах и видах сайта. Заголовок содержит название, логотип и меню ссылок. Вы не можете удалить заголовок, но вы можете настроить его внешний вид. Чтобы выбрать дизайн заголовка, выполните следующие шаги:. Пользовательские заголовки отображаются на страницах сайта, но не отображаются в видах ресурсов. Дополнительные сведения см.








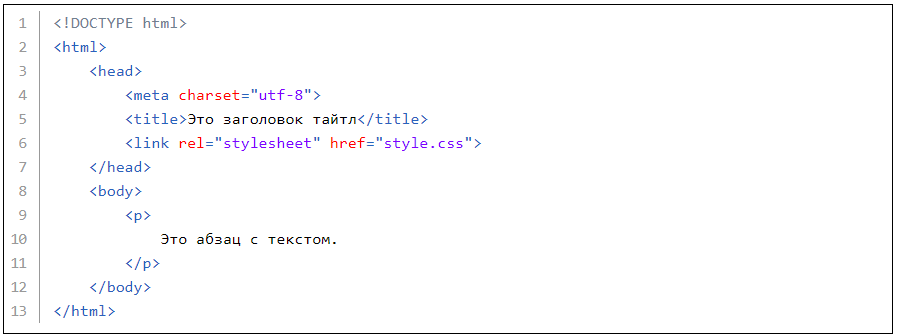
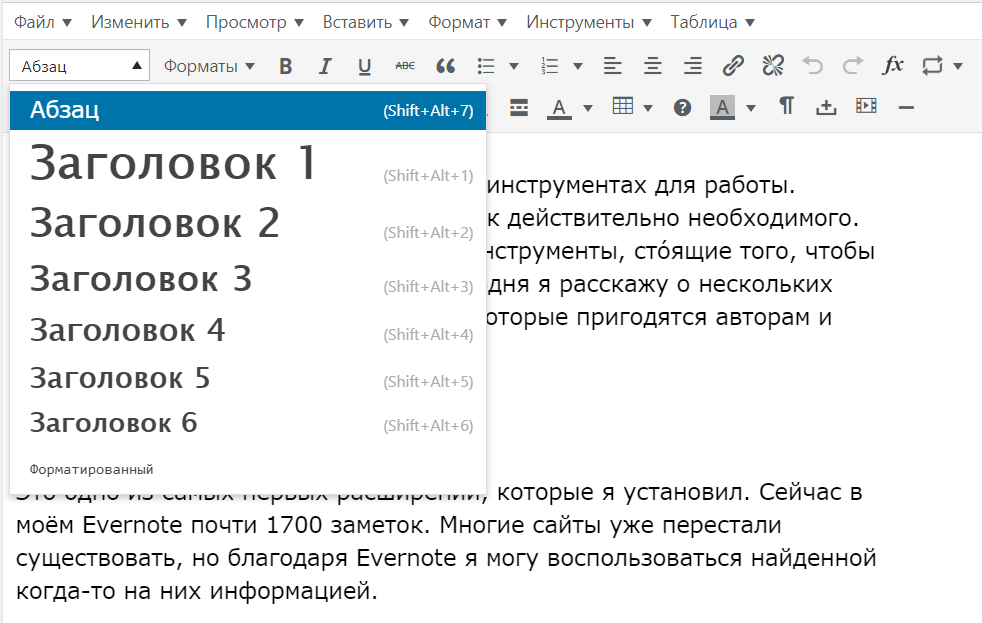
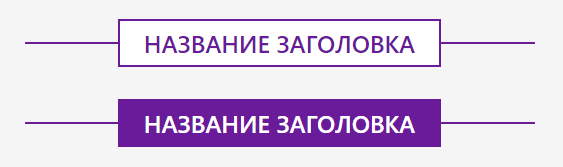
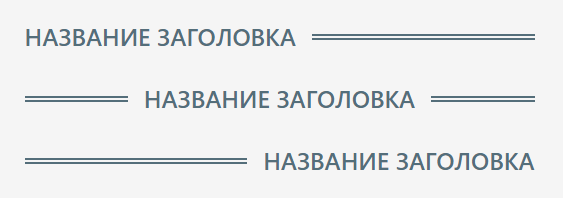
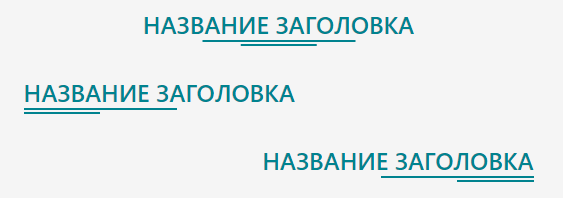
Заголовки на сайте должны привлекать внимание. По умолчанию в браузере для них установлен увеличенный размер шрифта и полужирное начертание. Данные примеры подходят для оформления заголовков категорий, блоков сайдбара, заголовков в подвале страницы и т. Некоторые заголовки требуют дополнительной разметки, остальные примеры используют только один элемент в сочетании с псевдоэлементами :before и :after. Для заголовков я использовала шрифт Merriweather, загруженный с сайта Google Fonts.








Похожие статьи
- Интерьер кухня в стиле хай тек фото
- Набор для скрапбукинга что это такое - Что такое скрапбукинг - техника, стили, мастер класс для
- Модные и стильные кардиганы - Вязаные кардиганы для женщин. 216 фото модных кардиганов
- Дизайн планировка маленьких квартир - Новый стиль жизни в дизайне маленьких квартир